在[day 7]使用form tag 來進行submit的時候,不知道大家心裡會不會有個疑問?
我要是不想要跳頁呢?我要是有10個form,我真的會寫11個html嗎?我能不能在同一個頁面Post資訊,
同時獲得結果,也許你可以考慮用ajax來將input的值進行傳送。
https://github.com/wilsonsujames/flask_tutorial/tree/main/flask_ajax
在index.html 221行開始:
<div class="form-group">
<label for="theName">Name:</label>
<input type="text" class="form-control" id="theName" >
</div>
<div class="form-group">
<label for="thefood">Food:</label>
<input type="text" class="form-control" id="thefood">
</div>
<button id='testBTN' type='button'>testButton</button>
可以看到這裡有兩個input及一個button按鈕,
注意
請一定要加上type='button'這個屬性,否則按鈕有可能會因為不知道自己的type為submit還是button,而發生後續程式行為上的分歧。
在238行的部分,可以看到我們用Jquery來回傳時,要加上:
<script type=text/javascript>
$SCRIPT_ROOT = {{ request.script_root|tojson|safe }};
</script>
接著看到重點ajax的部分:
<script language="javascript" type="text/javascript">
$('#testBTN').click(
function() {
var form_data = new FormData();
form_data.append('theName', $("#theName").val());
form_data.append('thefood', $("#thefood").val());
// form_data.append('xxx', $("#xxx").text());
//附帶text也是可以的
$.ajax({
type: "POST",
url: $SCRIPT_ROOT + "/route_function",
data: form_data,
success: (data) => {
console.log(data.validate);
alert(data.validate)
alert(data.Rtnfood)
//也可以用jquery來呈現結果
},
contentType: false,
processData: false,
dataType: "json"
});
}
);
</script>
我們將input的值塞進form的物件form_data,利用POST的方式帶到route為"/route_function"的function。
@app.route('/route_function',methods=[ "GET",'POST'])
def route_function():
theFood = request.form.get('thefood')
print(theFood)
return jsonify({'validate': 'formula success','PayAmount':1500,'Rtnfood':theFood})
注意
搭配jquery ajax的function回傳一定要是json形式。
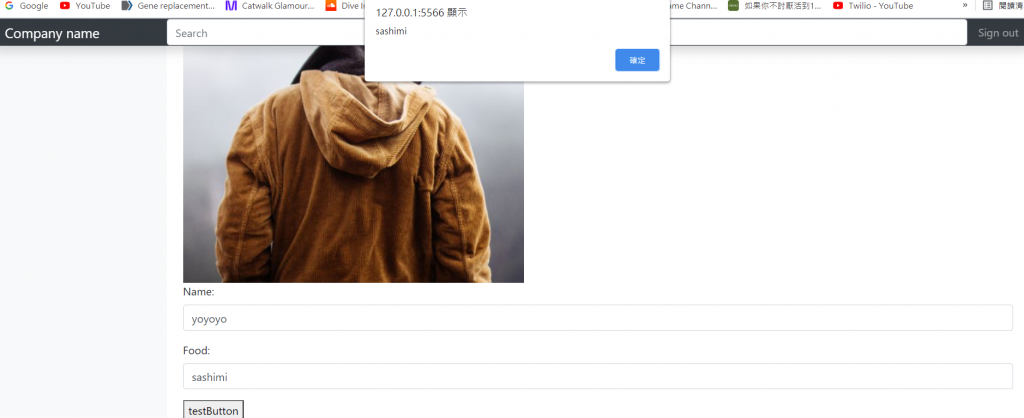
好的現在當回傳成功時,我們將data.Rtnfood給alert出來,確定回傳成功。
這輩子沒想過可以在家工作,而且可以長達三個禮拜。
